My mission
Teach iOS development,
one lesson at a time,
building real world applications.
one lesson at a time,
building real world applications.
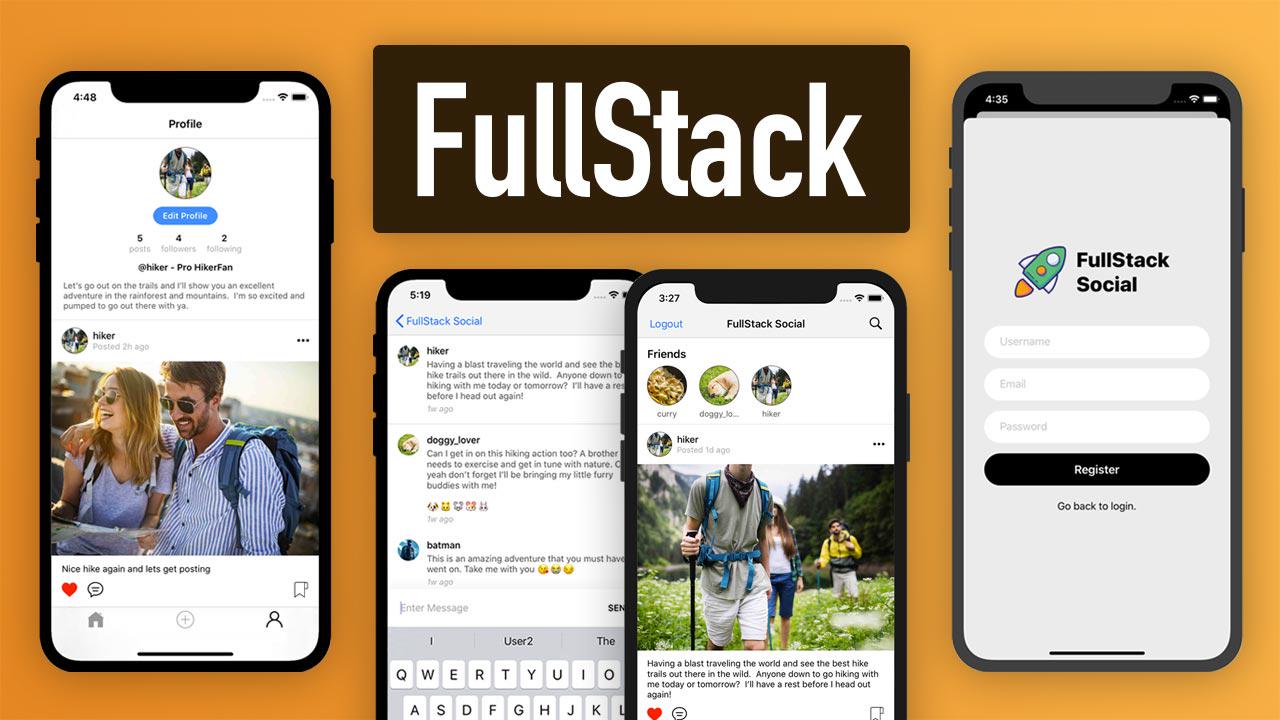
Featured Course
Ready to become a professional developer? After this course, you'll be ready for any type of interview.
Prerequisites
- Basic SwiftUI skills
- Understanding of networking
Versioning
- Xcode 15.1
- Swift 5.9
- iOS 17.0
Duration:
6 hours+
Lessons:
15+ full video lessons
Release date:
January 2024
$150.00
Start Course
Student Testimonials
"I just wanted to thank you for providing your great content.
They have taught me so much about good code quality and best practices, and go beyond the trivial toy projects found in many other online resources.
I have recently gotten a job as a software engineer making six figures, and I attribute at least part of this success to you!"
- Nic
Meta Engineer
"Awesome content you're delivering mate. Has been tremendously helpful.
Trying to transition careers and it's quite hard but your videos (recently your AppStore course) has been quite good in exposing me to no storyboard."
- Scott
Senior Experience Designer
You may be delighted to know, that I have just published my first app to the App Store.
Big thanks for your many thorough tutorials that have helped me a great deal. If fact, during the review process, Apple had no comments on the code itself.
I'm sure this is because I have naturally learned the best practices and architectures from your tutorials.
- Anton
Indie Developer
Free Courses