
Login required for access
In order to watch this lesson, you'll need to login to the website.
Credit Card Paging Interface
SwiftUI Core Data Spending Tracker with ChartsXcode 12 Compatibility Fixes
- TabView indexViewStyle requires an actual constructor of PageIndexViewStyle:
TabView { // ...}.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))- LinearGradient needs to be written using the gradient initializer:
LinearGradient(gradient: .init(stops: [ .init(color: .blue.opacity(0.6), location: 0), .init(color: .blue, location: 1)]), startPoint: .top, endPoint: .bottom)Getting Started
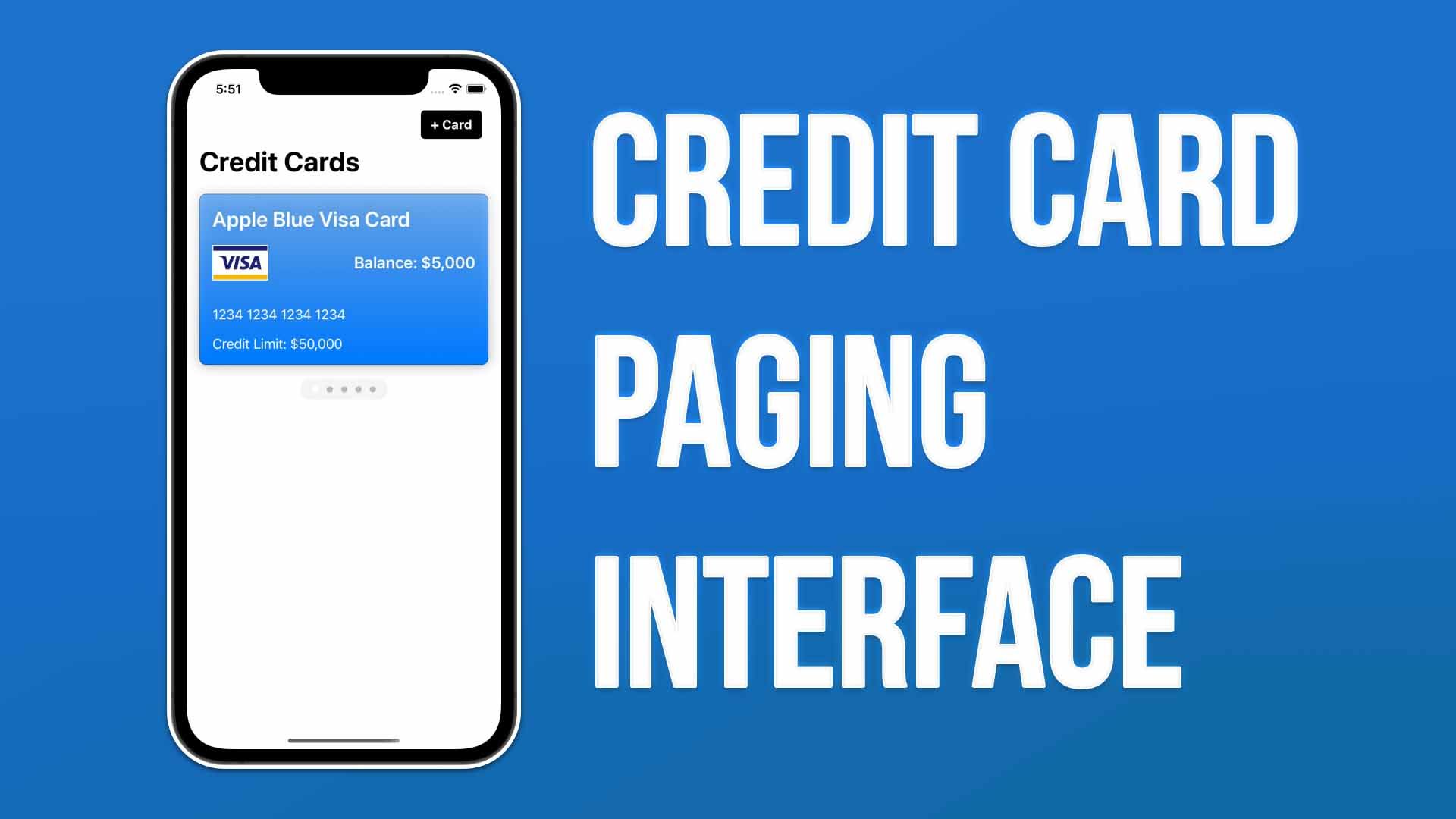
To start off the course's first coding lesson, we'll go ahead and look at building out the CreditCard pager view of our application. This is done quite easily with TabView and various Page style modifiers in SwiftUI. By the end of this lesson, you'll be able to render the following:
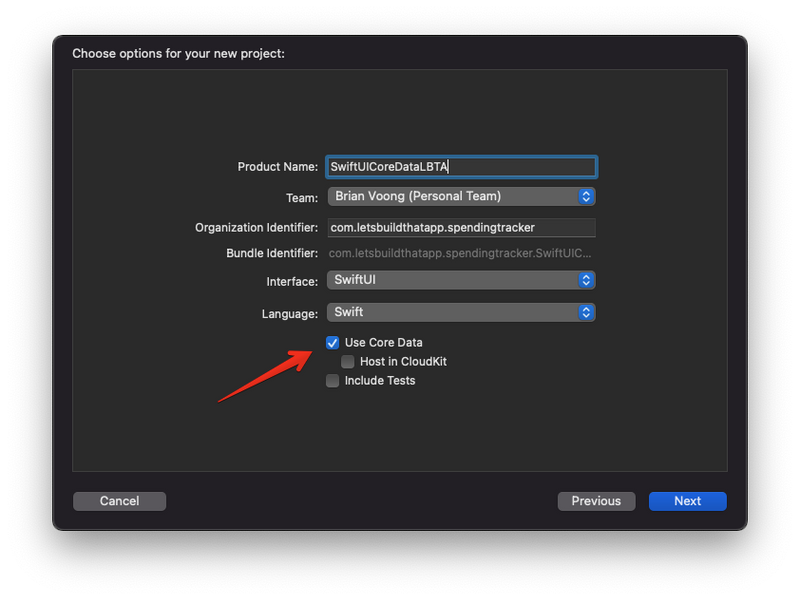
Before you start coding, you want to create your Xcode project using the Core Data settings similar to this:
Once your project is created, go ahead and create a MainView SwiftUI file. Enter the following code to start rendering out your swiping page view credit cards:
MainView.swift
MainView.swift
import SwiftUIstruct MainView: View { var body: some View { NavigationView { ScrollView { TabView { ForEach(0..<5) { num in CreditCardView() .padding(.bottom, 50) } } .tabViewStyle(PageTabViewStyle(indexDisplayMode: .always)) .frame(height: 280) .indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always)) } .navigationTitle("Credit Cards") .navigationBarItems(trailing: addCardButton) } } struct CreditCardView: View { var body: some View { VStack(alignment: .leading, spacing: 16) { Text("Apple Blue Visa Card") .font(.system(size: 24, weight: .semibold)) HStack { Image("visa") .resizable() .scaledToFit() .frame(height: 44) .clipped() Spacer() Text("Balance: $5,000") .font(.system(size: 18, weight: .semibold)) } Text("1234 1234 1234 1234") Text("Credit Limit: $50,000") HStack { Spacer() } } .foregroundColor(.white) .padding() .background( LinearGradient(colors: [ Color.blue.opacity(0.6), Color.blue ], startPoint: .center, endPoint: .bottom)) .overlay(RoundedRectangle(cornerRadius: 8) .stroke(Color.black.opacity(0.5), lineWidth: 1) ) .cornerRadius(8) .shadow(radius: 5) .padding(.horizontal) .padding(.top, 8) } } var addCardButton: some View { Button(action: { }, label: { Text("+ Card") .foregroundColor(.white) .font(.system(size: 16, weight: .bold)) .padding(EdgeInsets(top: 8, leading: 12, bottom: 8, trailing: 12)) .background(Color.black) .cornerRadius(5) }) } } Comments (1)
1 year ago
Please contact admin@letsbuildthatapp.com if you have any issues.